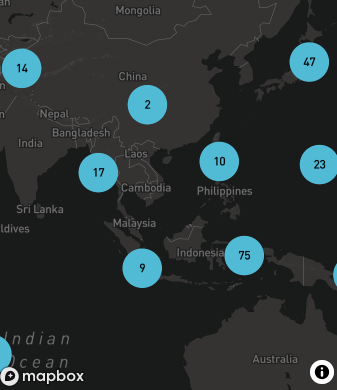
Cluster
Hiển thị nhiều điểm như các clusters, sử dụng Mapbox ShapeSource với thiết lập cluster:true

import React, {Component} from 'react'; import {StyleSheet, View} from 'react-native'; import MapboxGL from '@react-native-mapbox-gl/maps'; export default class App extends Component { constructor(props) {super(props);this.state = {coordinates: [109.11,16.34] //Việt Nam};} render() {const geojson = {'type': 'FeatureCollection','features': [{'type': 'Feature','geometry': {'type': 'Point','coordinates': [108.22151, 16.06115]}}]};this.setState({json: geojson})return ( <View style={styles.MainContainer}> <View style={styles.SubContainer}> <MapboxGL.MapView style='https://api.ekgis.vn/v2/mapstyles/style/osmplus/bright/style.json?api_key={YOUR_API_KEY}'><MapboxGL.CamerazoomLevel={5}centerCoordinate={this.state.coordinates}/> <MapboxGL.PointAnnotation coordinate={this.state.coordinates} /><MapboxGL.ShapeSource id="routeSource" shape={this.state.json}><MapboxGL.CircleLayer id="routeFill"style={{ circleColor: "red" }}/></MapboxGL.ShapeSource></MapboxGL.MapView> </View> </View> );}} const styles = StyleSheet.create({MainContainer: {flex: 1,},SubContainer: {height: '100%',width: '100%',backgroundColor: 'white',},Mapbox: {flex: 1,},});