Thêm đường
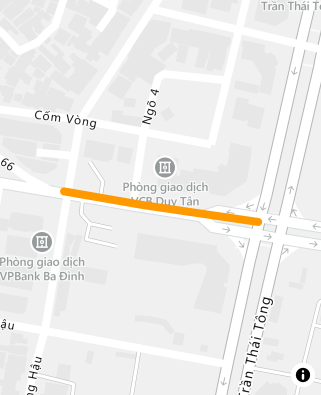
Thêm đường từ GEOJSON, sử dụng Mapbox ShapeSource

import React, {Component} from 'react'; import {StyleSheet, View} from 'react-native'; import MapboxGL from '@react-native-mapbox-gl/maps'; export default class App extends Component { constructor(props) {super(props);this.state = {coordinates: [109.11,16.34] //Việt Nam};} render() {const geojson = {'type': 'Feature','properties': {},'geometry': {'type': 'LineString','coordinates': [[105.78798775955993, 21.03034676390913],[105.78696315571739, 21.03048696255273],[105.78624968811667, 21.03060212562498]]}};this.setState({json: geojson})return ( <View style={styles.MainContainer}> <View style={styles.SubContainer}> <MapboxGL.MapView style='https://api.ekgis.vn/v2/mapstyles/style/osmplus/bright/style.json?api_key={YOUR_API_KEY}'><MapboxGL.CamerazoomLevel={5}centerCoordinate={this.state.coordinates}/> <MapboxGL.PointAnnotation coordinate={this.state.coordinates} /><MapboxGL.ShapeSource id="routeSource" shape={this.state.json}><MapboxGL.LineLayer id="routeFill"style={{ lineColor: "red", lineWidth: 5 }}/></MapboxGL.ShapeSource></MapboxGL.MapView> </View> </View> );}} const styles = StyleSheet.create({MainContainer: {flex: 1,},SubContainer: {height: '100%',width: '100%',backgroundColor: 'white',},Mapbox: {flex: 1,},});