Thêm Marker lên bản đồ
Thêm marker

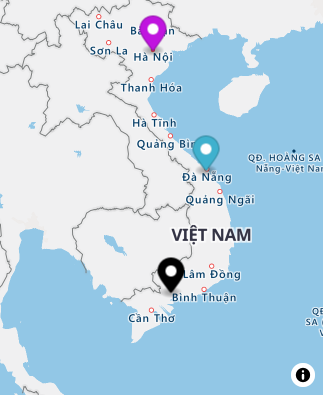
import React, {Component} from 'react'; import {StyleSheet, View} from 'react-native'; import MapboxGL from '@react-native-mapbox-gl/maps'; export default class App extends Component { constructor(props) {super(props);this.state = {coordinates: [109.11,16.34] //Việt Nam,myMarker: [109.11,16.34]};} render() {return ( <View style={styles.MainContainer}> <View style={styles.SubContainer}> <Mapbox.MapView key='mainmap'> <Mapbox.PointAnnotationkey="key1"id="id1"title="Test"coordinate={this.state.myMarker}></Mapbox.PointAnnotation></Mapbox.MapView> </View> </View> );}} const styles = StyleSheet.create({MainContainer: {flex: 1,},SubContainer: {height: '100%',width: '100%',backgroundColor: 'white',},Mapbox: {flex: 1,},markerContainer: {alignItems: "center",width: 60,backgroundColor: "transparent",height: 70,},textContainer: {backgroundColor: "white",borderRadius: 10,flex: 1,flexDirection: "row",alignItems: "center",},text: {textAlign: "center",paddingHorizontal: 5,flex: 1,}}); <div id="map"></div> //mapbox<script>var map = new mapboxgl.Map({container: 'map',center: [105, 17],zoom: 4}); /* Bản đồ nền */var basemap = new ekmapplf.VectorBaseMap('OSM:Bright', '{YOUR_API_KEY}');basemap.addTo(map); //thêm markernew mapboxgl.Marker({ color: '#c014df' }).setLngLat([105.842392, 21.025755]).addTo(map);new mapboxgl.Marker().setLngLat([108.203065, 16.042951]).addTo(map);new mapboxgl.Marker({ color: 'black' }).setLngLat([106.634588, 10.807779]).addTo(map);</script>//end