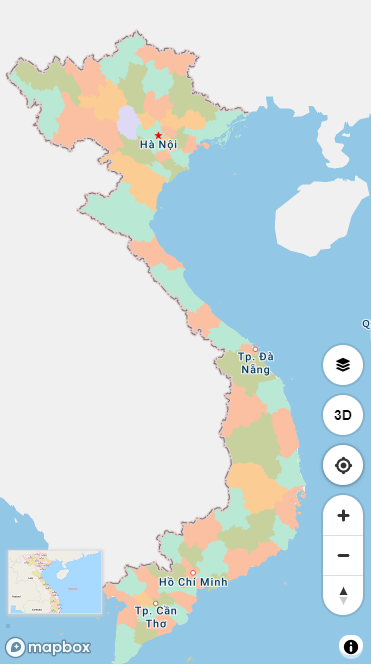
Hiển thị bản đồ BDM
Bản đồ địa phận hành chính: lãnh thổ, địa phận tỉnh, địa phận huyện, địa phận xã và đường địa giới hành chính
Xem thêm danh sách đường dẫn bản đồ BDM tại đây

import 'package:flutter/material.dart';import 'package:mapbox_gl/mapbox_gl.dart'; import 'main.dart';import 'page.dart'; class FullMapPage extends ExamplePage {FullMapPage() : super(const Icon(Icons.map), 'Full screen map'); @overrideWidget build(BuildContext context) {return const FullMap();}} class FullMap extends StatefulWidget {const FullMap(); @overrideState createState() => FullMapState();} class FullMapState extends State<FullMap> {MapboxMapController? mapController;var isLight = true; _onMapCreated(MapboxMapController controller) {mapController = controller;} _onStyleLoadedCallback() {ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text("Style loaded :)"),backgroundColor: Theme.of(context).primaryColor,duration: Duration(seconds: 1),));} @overrideWidget build(BuildContext context) {return new Scaffold(floatingActionButton: Padding(padding: const EdgeInsets.all(32.0),child: FloatingActionButton(child: Icon(Icons.swap_horiz),onPressed: () => setState(() => isLight = !isLight,),),),body: MapboxMap(styleString: "https://api.ekgis.vn/v2/mapstyles/style/bdm/basic/style.json?api_key={YOUR_API_KEY}",accessToken: MapsDemo.ACCESS_TOKEN,onMapCreated: _onMapCreated,initialCameraPosition: const CameraPosition(target: LatLng(109.11, 16.34)),onStyleLoadedCallback: _onStyleLoadedCallback,));}}